Drupal Website FCKeditor Tutorial – Adding Blog Posts, Images & Web Pages with the FCKeditor module

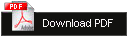
The Drupal FCK Editor Interface
Creating and Editing Content and Blog Posts with the Drupal FCKeditor
All content, pages, blog posts, articles etc… are listed on the Content page and links to edit these pages are there as well:
http://www.Your-Infinitee-Website.com/admin/content/node
(Replace “http://www.Your-Infinitee-Website.com” with your website’s URL address)
Note: Microsoft Word and other text editors add a lot of unnecessary and non conforming formatting. It is best to just type out your initial page and blog text in Notepad (All programs> Accessories> Notepad) or Notepad++ (my text editor of choice… Free & open source available at: http://notepad-plus-plus.org/) but, if you already have a word document or are copying content from a website that has it’s own HTML and CSS formatting, pasting the text into Notepad then copy that text and past it into the FCK editor text field. The will result will be ideal WWW conforming textual output.
1. Go to one of the Add content type pages that best fits the type of addition you want to add. Usually Blog or Page.
http://www.Your-Infinitee-Website.com/node/add/blog
http://www.Your-Infinitee-Website.com/node/add/page
2. Add a Title (make it descriptive and use keywords that might be used by someone searching for this page) e.g.:
About Us, FAQ or Frequently Asked Questions about what we do. The title should be at least 60 letters including spaces and punctuation and utilize as many keywords that pertain to the page as you can.
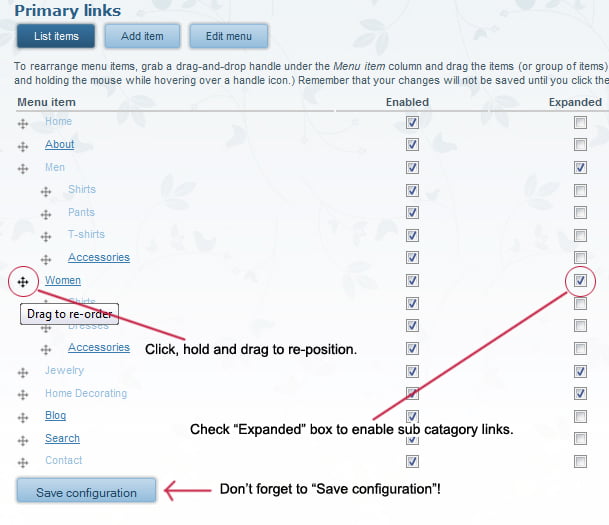
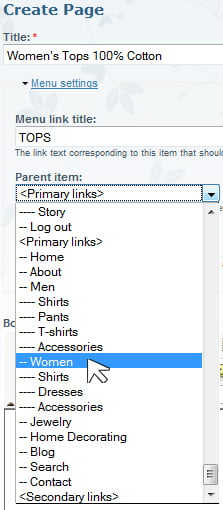
2a. To add a new page to a menu, click the “Menu settings” link and give the link a title. For a “Parent item” (top level menu link) select Primary links and hit Save. Once you have created a Primary link you can add Sub menu links to it.
Note: You must create the pages to be able to add them to a menu as links.
2b. Once you have created a primary link and you want to add a sub menu links to it you need to got to:
http://www.Your-Infinitee-Website.com/admin/build/menu
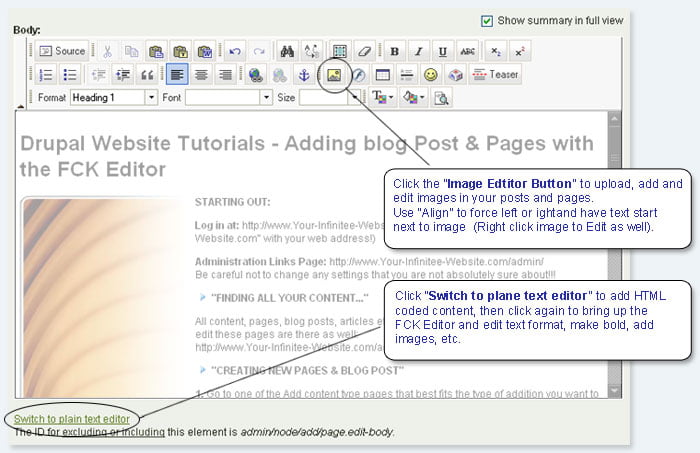
and click the “Expanded” check box to enable sub links capability.

The Primary Menu Links Interface – Re-ordering links and enabling sub menu links.
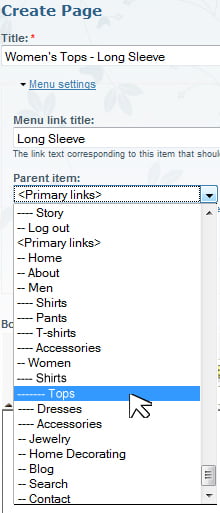
2c. To add a sub menu link to a Primary link, go to:
http://www.Your-Infinitee-Website.com/node/add/page
Add a Title. Also, you can change the position of the link in the menu drop down list by clicking, holding and dragging the handle 
2d. to add a sub menu to a sub menu, repeat the previous steps except, select the sub menu item to add another menu to. remember to check “Expanded” and “Save configuration” on the
http://www.Your-Infinitee-Website.com/admin/build/menu
page so the sub menus will work.
| Creating a Primary Link | Adding a Sub Menu Link to a Primary | Adding a Sub Menu to a Sub Menu |
 |  |  |
3. Using the Text Editor – Add your textual content and or an image. Type in your text or copy (Ctrl + C) and paste (Ctrl + V) text from another text program like Notepad (Start> All Programs> Accessories> Notepad) Do not use MS Word or Wordpad. If your text was created in Word or Wordpad, copy (Ctrl + C) and paste (Ctrl + V) the text from word to Notepad to remove formatting and then copy and paste it into the FCKeditor text area. (do not to USE ALL CAPS, this is considered YELLING, except maybe to emphasize title headers) and use a spell checker!!
3a. To add an image, click on the small “Image Icon” ![]() (Yellow with mountains and the Sun) (more on adding images below).
(Yellow with mountains and the Sun) (more on adding images below).
3b. To make an image or a piece of text into a link, select the text or image and then click on the “Link Icon” ![]() (Earth with chain links) then input the link e.g.:
(Earth with chain links) then input the link e.g.:
www.Your-Favorite-Website.com/my-favorite-link.html
(notice that the http:// is already in place so, do not add a full link address e.g.:
http://www.Your-Favorite-Website.com/my-favorite-link.html
just Your-Favorite-Website.com/my-favorite-link.html)
3c. If you have a blog post that is very long and want to shorten it’s length view on the front page you can click at the point in which you want to create a teaser and then click the “Teaser” button. This will cut off the rest of the post and leave a “Read more” link to the rest of your post.
4. Important!!!… Click on “Input format” and select the radio button for Full HTML! (ignore and skip to step 5 if it is already set to Full HTML) If your output sometimes does not look right it’s usually because you skipped this important step! If so, simply click on the “Edit” tab and Click on “Input format” and select the radio button for Full HTML.
5. Click on “Meta tags” And again, copy and paste the same title as in the previous steps into the text field. (This is food for the search engines. Without it the page will not be added to Google and the other major search engines) e.g.: About Us, FAQ or Frequently Asked Questions about what we do.
6. Paste the title text into the “Keywords” field and then comma separate the keywords (delete any non usable keywords e.g.: the, at, and etc.) e.g.:
FAQ, Frequently, Asked, Questions, about, us,
7. You can leave the “URL path settings” alone and it will automatically create one for you or uncheck “Automatic alias” and give the page a logical address of your choice e.g.: (use hyphens to separate words) faq-frequently-asked-questions.
8. “Publishing options” Always leave “Published” checked and optionally, if you would like the new post to be published to the front page then select that one as well. To force a post always be on the top, check “Sticky at top of lists”.
9. Hit submit and review your page. If you need to revise anything just hit “Edit” and make whatever changes you like again and again until it is perfect. Have fun!!! make some appropriate text bold, add some color and images… think like an advertising executive!
Note: After the pages have been created and you are finished editing them, you can go to:
http://Your-Website.com/admin/build/menu
and change the position of the link in the menu drop down list by clicking, holding and dragging the handle 
While you are adding new content or editing, pages, blog posts, articles etc., you can add an image by clicking on the image icon.
1. Once the “Image Properties” editor has loaded you can either add the URL address of an image if you know it or hit “Browse Server” to select an image that is already available on your site or click on the upload link on the upper left to upload an image from your computer.
Tip: When adding images it is important to add a description of the image in the “Alternative Text” field. This is helpful to the visually impaired and it serves as definitions for the search engines as well.
You can also force the image to the left or right of the page with “Align” left or right. Once you hit OK and have added your image you can click and drag it to any place in the editor. Usually if you add an image to a blog post with some text, you will need to add a “Teaser” ![]() break at the end point in which you would like the text and image displayed on the front page. Without the “Teaser” break your post will only display the image without text or the text without the image.
break at the end point in which you would like the text and image displayed on the front page. Without the “Teaser” break your post will only display the image without text or the text without the image.
Click “Switch to plane text editor” to add HTML coded content, then click again to bring up the FCKeditor and you can edit text format, make text bold, add images, etc. (Only use this option lf you know your HTML code is good! There are filters that will fix most broken HTML and adding Java Script is not allowed)
For most of our sites we create default meta tags that will automatically be filled into the meta tag fields whenever a new page or blog post is created. It is highly recommended that you take the time and carefully adjust these fields to reflect the content of the new page or post you are creating using these guidelines. Following these steps will better the chances of the new content to be added to the major search engines.
1. Click the “Meta Tags” link and for “Title” or “Abstract” type in or copy and past in the same information you used for your page title (in the first field up top). (Should be no more than 60 char actors).
2. For “Description”, type in or copy and past in the same information you used for your page title and then elaborate on it a little (Should be no more than 150 char actors).
3. For “Keywords”, type in or copy and past in the same information you used for your page title to the beginning of the list comma separated. e.g.: Drupal, Tutorials, Web Design Tutorials, Drupal Tutorials, Adding, Blog Post, web Pages, FCKeditor, FCKeditor tutorial. If they don’t all fit you sill need to eliminate enough of the keywords from the end of the list to fit the new ones in the front.
Note: For a more in depth understanding of how to create Meta Tags for search engine optimization, read the “Perfect Meta Tags” tutorial.
Most of the site we build will have the “URL path settings” set to automatically create the address for you (this is set in a way that is best for search engine optimization) but, if you would like to specify particular address of your own,
1. Uncheck “Automatic alias”
2. Type in an alternative URL using keywords that reflect the pages content.
Note: Changing content and adding new pages and blog posts is fine but, it is not a good idea to change the link address’ of old content. The URLs that have been on the site for a while have been picked up and registered with the search engines. If you change an address, it will take some time for the search engines to change the listings and people that try to follow the old links will get 404 page not found errors.
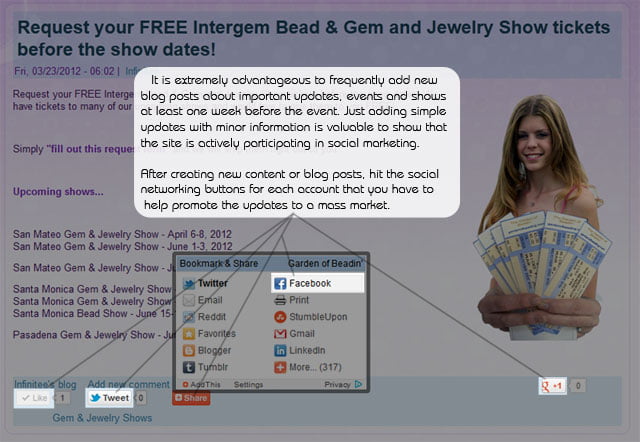
I should not have to say this but… PROMOTE YOUR CONTENT! It is extremely advantageous to frequently add new blog posts about important updates, events and shows at least one week before the event. Just adding simple updates with minor information is valuable to show the major search engines that the site is actively participating in social media marketing.
After creating new content or blog posts, hit the social networking buttons for each account that you have to help promote the updates to a mass market. The exposure that your content will get on social media site like Facebook and Twitter should be a major factor in your marketing strategies!

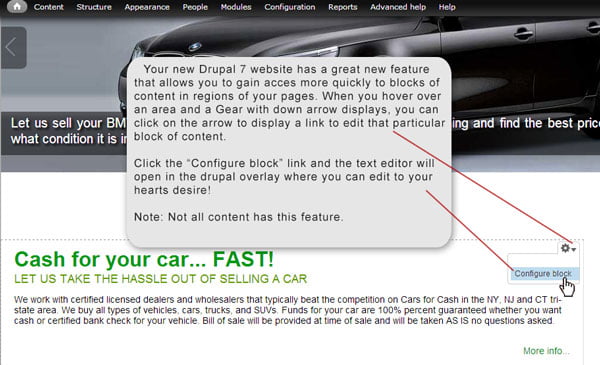
Tip: Drupal 7 websites utilize contextual links to quickly access and edit block content within regions of your web pages. The contextual link icon will only be visible when you hover over these types of blocks and is not applied to all content or, older Drupal 6 websites. (See diagram below). When you click the “Configure block” link, it opens the CKeditor in an overlay directly overthe page you are on so, you can edit the block content without leaving the page… Nice feature!

Drupal 7 Contextual links trigger icon and “Configure block” link.
Call me anytime if you have any questions and have fun!!! | Email
Ralph Manis – Infinitee Drupal Web Design