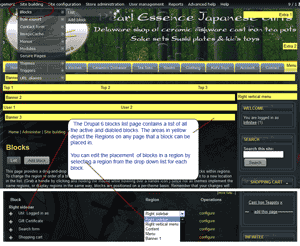
The Drupal 6 block list and edit region administration page.
Click here for Drupal 6 blocks tutorial.
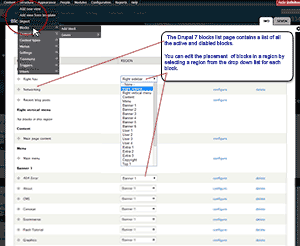
The Drupal 7 block list and edit region administration page.
Click here for Drupal 7 blocks tutorial.
![]() = Drupal 6 |
= Drupal 6 | ![]() = Drupal 7
= Drupal 7
Creating and Editing Block Content in Page Regions
You must log in before you can edit or add content to your site. You can log in at:
http://www.Your-Infinitee-Website.com/user
(Replace “
http://www.Your-Infinitee-Website.com
” with your websites URL address)
All content, pages, blog posts, articles etc… are listed on the Content page and links to edit these pages are there as well:
Content management > Content
http://www.Your-Infinitee-Website.com/admin/content
Content
http://www.Your-Infinitee-Website.com/admin/content
A Drupal block is a piece of content that can be placed in a region of a single page, all pages or, select pages of your site. A block can contain any kind of content including HTML, api code, text and images or any combination of content. Once you have created a block, you can specify which region of a page to place the block. You can also, control which exactly pages that the block of content is rendered on or all pages. Commonly utilized regions are the left and or right sidebars, the menu region and main content regions.
Regions are designated areas within your sites pages that are determined by code in your theme. Every site may have similar and or unique custom regions. The regions on your site are areas where blocks that you create can be placed. To view demonstration of the regions on your particular site, go to the block administration page and click the “Demonstrate block regions (Your Sites Theme Name)”
Creating and Editing Block Content – Drupal 6
Blocks administration is different on Drupal 6 and Drupal 7 websites. For Drupal 6 sites you can only access and edit blocks from the block administration page.
“Access to Editing and Adding Blocks – Drupal 6 Websites”
Drupal 6 sites: (If these links do not work then see: Drupal 7 block tutorial)
Site building > Blocks
http://www.Your-Infinitee-Website.com/admin/build/block
Site building > Blocks > Add block
http://www.Your-Infinitee-Website.com/admin/build/block/add

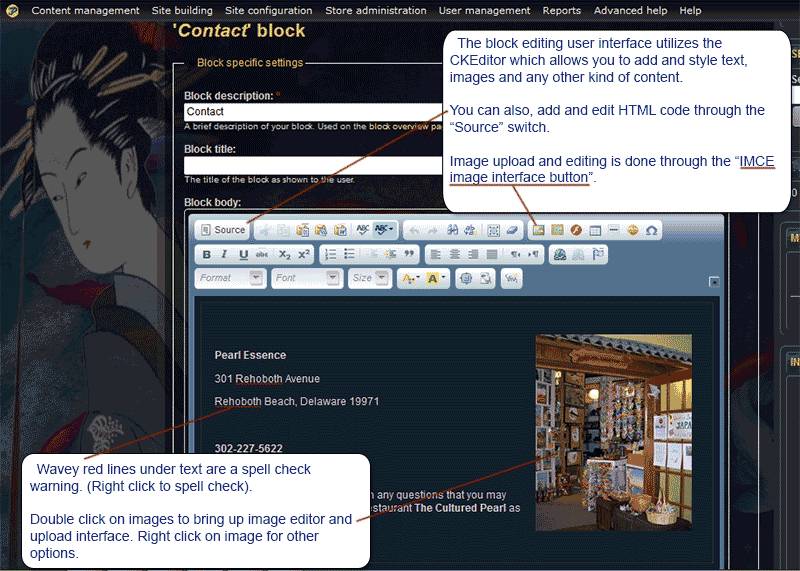
The Drupal 6 edit block interface.
- To edit an existing block, go to: Site building > Blocks
http://www.Your-Infinitee-Website.com/admin/build/block
- Find the block that you want to edit and click the “configure” link to the right of the block listing.
- You will see the edit page has loaded with the CKEditor interface where you can edit the contents text, upload and edit images and add HTML code. Link to detailed instructions on using the CKEditor. Edit content and hit “Save”
- If you have multiple blocks in the same region and want to reposition them, on the block administration page, you can click and drag the control handle

Adding a New Drupal 6 Block
- To add a new block, go to: Site building > Blocks > Add block
http://www.Your-Infinitee-Website.com/admin/build/add
- Block description: Give the block a description. This is required and only used to designate the block on the block administration page.
- Block title: (Optional and visible to your visitors) If you want you can give the block a title. It will be displayed on top of the block content and may have some styling added to it. There are times when you do not want a visible title for example when you just want to add a image and nothing else or, some text without a title.
- Body: You will see the edit block page has loaded with the CKEditor interface where you can add the contents text, upload and edit images and add HTML code. Link to a detailed tutorial on using the CKEditor.
- User specific visibility settings: Select “Users cannot control whether or not they see this block.:” If left unchecked, visitors will be able to toggle the visability of the block.
- Page specific visibility settings: Select either, “Show on every page except the listed pages.” or “Show block on specific pages:” *See notes below for more details.
- To add a new block, go to: Site building > Blocks > Add block
*Note: If you want to display the block on many pages except a specific few then, Select: “Show on every page except the listed pages.” and then list the path of the pages that you do not want the block to be displayed on in the text field. Enter one page per line as Drupal paths. The ‘*’ character is a wildcard. Example paths are blog for the blog page and blog/* for every blog page. <front> is the front page.
*Note: If you want to add the block to only a few pages then, Select: “Show on only the listed pages.” and then list the path of the pages that you do want the block to be displayed on in the text field. Enter one page per line as Drupal paths. The ‘*’ character is a wildcard. Example paths are blog for the blog page and blog/* for every blog page. <front> is the front page.
- Finally, Do Not Forget to hit “Save”!
Adding a Newly Created Block to a Region – Drupal 6
Once you have created and saved the block you can add it to a region by going to the block admin page: Site building > Blocks
http://www.Your-Infinitee-Website.com/admin/build/block
- Find the newly created block on the block list. New blocks will be found near the bottom of the block admin page under the “Disabled” section. “Demonstrate block regions (Your Sites Theme Name)”
- Click on the down arrow for the block next to where it says “<none>” and select the region that you want the block displayed in.
- Go to one of the pages that your new block has been added to and check look it over. If you need to change anything, go back to the block administration page and edit the block by clicking “configure”.
- If you have multiple blocks in the same region and want to reposition them, on the block administration page, you can click and drag the control handle

Editing Existing and Adding New Block Content – Drupal 7
Drupal 7 website blocks can be edited from either the block administration page or, in place through the contextual trigger 
“Access to Editing and Adding Blocks – Drupal 7 Websites”
Drupal 7 sites: (If these links do not work then see: Drupal 6 block tutorial)
Structure > Blocks
http://www.Your-Infinitee-Website.com/admin/structure/block
Structure > Blocks > Add block
http://www.Your-Infinitee-Website.com/admin/structure/block/add

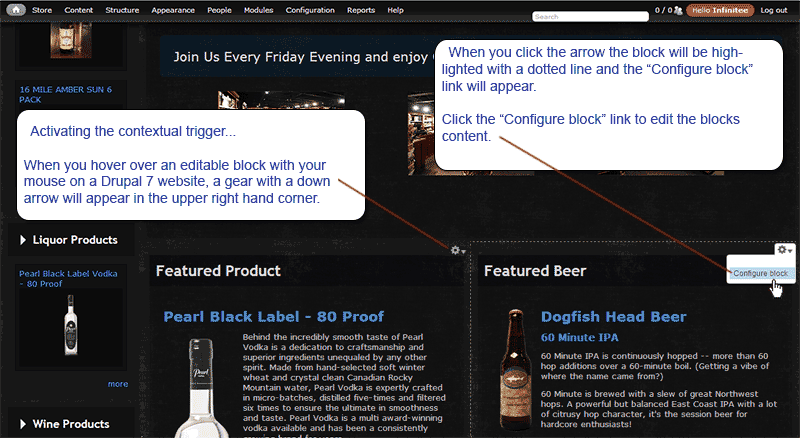
Accessing a blocks editing interface via the Drupal 7 contextual trigger 
“Editing Existing Blocks Via the Contextual Trigger Gear Icon – Drupal 7 Websites”
- Hovering over a region with an editable block in it will trigger the contextual gear icon

- Click on the down arrow to expose the “Configure block” link and click the link to enable edit mode.
- The edit page will loaded with the CKEditor interface where you can edit the contents text, upload and edit images and add HTML code. Link to detailed instructions on using the CKEditor. Edit content and hit “Save”
“Editing Existing Blocks Via the Block Administration Page – Drupal 7 Websites”
- To edit an existing block, go to: Structure > Blocks
http://www.Your-Infinitee-Website.com/admin/structure/block
- Find the block that you want to edit and click the “configure” link to the right of the block listing.
- You will see the edit page has loaded with the CKEditor interface where you can edit the contents text, upload and edit images and add HTML code. Link to detailed instructions on using the CKEditor. Edit content and hit “Save”

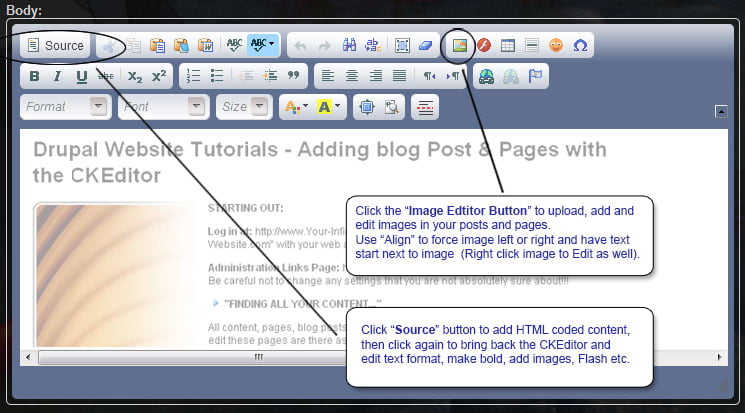
The CKEditor interface text and image editor.
Creating and Editing Block Content – Adding a New Drupal 7 Block
- To add a new block, go to: Structure > Blocks > Add block
http://www.Your-Infinitee-Website.com/admin/structure/block/add
- Block title: (Optional and visible to your visitors) If you want you can give the block a title. It will be displayed on top of the block content and may have some styling added to it. There are times when you do not want a title for example when you just want to add a image and nothing else or, some text without a title.
- Block description: Give the block a description. This is required and only used to designate the block on the block administration page.
- Body: You will see the build block page has loaded with the CKEditor interface where you can add the contents text, upload and edit images and add HTML code. Link to a detailed tutorial on using the CKEditor.
- Visibility Settings – “Region settings”: Click down arrow to open region list and select the region you want the block to appear in. Then select either “All pages except those listed” or “Only the listed pages” and add the pages for the setting to be applied to (One per line) in the text field. *See notes below for more details. “Demonstrate block regions (Your Sites Theme Name)”
- To add a new block, go to: Structure > Blocks > Add block
*Note: If you want to display the block on many pages except a specific few then, Select: “Show on every page except the listed pages.” and then list the path of the pages that you do not want the block to be displayed on in the text field. Enter one page per line as Drupal paths. The ‘*’ character is a wildcard. Example paths are blog for the blog page and blog/* for every blog page. <front> is the front page.
*Note: If you want to add the block to only a few pages then, Select: “Show on only the listed pages.” and then list the path of the pages that you do want the block to be displayed on in the text field. Enter one page per line as Drupal paths. The ‘*’ character is a wildcard. Example paths are blog for the blog page and blog/* for every blog page. <front> is the front page.
- Visibility Settings – “Content types”: Another way to define which pages your block is added to is by clicking “Region settings” and checking the box or boxes for the conten types. Example: Checking the box for “Page” will add the block to All pages except those that may be added to the “Show on every page except the listed pages.”
- Finally, Do Not Forget to hit “Save”!
Call me anytime if you have any questions and…
Have fun! | Email
Ralph Manis – Infinitee Drupal Web Design